L’email marketing est inégalé en matière de retour sur investissement (ROI). S’il est bien fait, pour chaque euro dépensé, vous pouvez espérer un retour sur investissement de 36 euros [1] . Ce chiffre augmente pour le commerce de détail et l’e-commerce, jusqu’à atteindre le chiffre impressionnant de 45 euros pour chaque euro dépensé.
Votre base de données d’adresses e-mail vous offre une occasion unique de communiquer directement avec vos clients les plus engagés. Aucune autre méthode de marketing ne peut vous placer en pole position dans la boîte de réception d’un utilisateur et, le plus souvent, avec une notification sur son téléphone.
Avec une telle opportunité, l’e-mail marketing n’est pas un canal à négliger.
Pour maximiser le succès de vos e-mails e-commerce, il est essentiel de les personnaliser. La création de modèles d’e-mails Shopify personnalisés pour votre marque peut vous donner un avantage sur vos concurrents lorsque vos e-mails arrivent dans les boîtes de réception de vos clients.
Le processus de personnalisation peut toutefois s’avérer complexe et chronophage.
Dans cet article, je vais passer en revue certains des éléments essentiels à la conception d’un e-mail, avant d’examiner les options de personnalisation disponibles pour les détaillants Shopify. Je vous présenterai également les raisons pour lesquelles vous pourriez envisager d’utiliser une structure d’e-mail personnalisée, notamment pour gagner en rapidité et en efficacité.
Éléments fondamentaux de la conception des e-mails
Lors de l’envoi d’e-mails, il est essentiel de rédiger des textes attrayants et d’adopter un style accrocheur. Mais les e-mails ne sont pas des pages web comme les autres et requièrent une attention différente.
Décortiquons quelques-uns des principaux éléments de la mise en forme des courriels.
Pré-en-têtes
Les pré-en-têtes suivent directement la ligne d’objet et donnent un avant-goût du corps de votre message. La plupart des clients de messagerie, comme Gmail, remplissent l’en-tête en regardant le code HTML dans le corps de l’e-mail et en identifiant la première ligne de texte. Ce n’est pas forcément la meilleure façon de faire et, s’il n’est pas correctement personnalisé, il peut s’agir d’une occasion manquée.
Il existe des moyens astucieux d’ajouter votre propre texte de pré-en-tête tout en conservant le même texte dans le corps du message. Si vous n’avez pas l’habitude d’éditer du code, veillez à ce que la première occurrence de texte dans le corps de votre message soit suffisamment adaptée pour servir également de pré-en-tête.
Texte du corps de l’e-mail
Pour le corps de votre e-mail, une formulation chaleureuse, sur un ton informel et conversationnel, est généralement la meilleure solution – bien que cela dépende évidemment de votre marque, de votre ton et de votre public.
L’époque où l’on commençait un courriel par les mots « Cher client » est révolue. Essayez plutôt de personnaliser vos e-mails dans la mesure du possible, en exploitant les informations sur les clients contenues dans Shopify.
Pensez également à la longueur de votre texte. La plupart d’entre nous sont très occupés et ne consacrent pas plus de quelques secondes à la lecture d’un e-mail. Comme l’a dit Shakespeare : « La brièveté est l’âme de la finesse. » Veillez à ce que votre texte soit court et précis.
Réfléchissez à l’endroit où vous placez les sauts de ligne – le fait de séparer trois phrases portant sur des sujets différents peut souvent rendre le texte beaucoup plus lisible.
Mise en page
Pour la mise en page, une combinaison d’images et de texte est généralement le plus efficace. Veillez à inclure votre logo dans l’en-tête et, par la suite, un rapport de 60/40 entre les images et le texte est un bon équilibre à viser.[2]
Il est important d’avoir un CTA (appel à l’action) clair dans tous les e-mails de marketing, un lien de type bouton étant souvent le meilleur moyen de le présenter.
La largeur est un autre élément à prendre en compte, car toute page de plus de 600 pixels ne s’adaptera pas bien à la plupart des clients de messagerie et nécessitera donc un défilement horizontal pour voir l’ensemble du contenu. Cela peut avoir un impact négatif sur les conversions.
Accessibilité
Il est également important de tenir compte de l’accessibilité. Est-il possible de naviguer dans votre e-mail à l’aide d’un clavier ? Un lecteur d’écran informe-t-il correctement l’utilisateur de l’objet du message ?
Il est conseillé de toujours inclure des balises ALT pour les images, d’utiliser les attributs HTML et de rôle appropriés et d’éviter les images contenant du texte intégré.
Le mode sombre étant de plus en plus répandu, veillez à tester les performances de votre e-mail lorsqu’il est basculé en mode sombre. Gmail et la plupart des autres clients de messagerie imposent simplement une inversion totale ou partielle des couleurs en mode sombre, alors préparez-vous à cela en choisissant du texte et des couleurs primaires qui fonctionnent bien ensemble, même lorsqu’elles sont inversées.
Zoe Jarrett, responsable de l’assurance qualité chez Swanky, en dit plus sur ce sujet dans ce guide qui explique comment rendre votre site e-commerce plus accessible.
Personnalisation
Enfin, et surtout, apportez une touche personnelle à vos courriels. Si vous voulez que vos e-mails génèrent un retour sur investissement élevé, assurez-vous que les offres, les promotions et les sujets que vous incluez dans vos e-mails soient très pertinents pour vos clients.
Vous pouvez personnaliser vos courriels en segmentant vos clients en fonction de critères tels que le sexe, la localisation, les achats précédents et l’engagement. Toutes les données relatives à vos clients étant disponibles dans Shopify, vous disposez d’une multitude de moyens pour personnaliser vos campagnes d’e-mailing.
La marque britannique de produits de soins personnels Kent Brushes a vu son marketing par e-mail générer 10 % de son chiffre d’affaires total en ligne lors d’une campagne Black Friday Cyber Monday, grâce à son approche segmentée de l’e-mail. Pour en savoir plus sur les aspects clés de cette campagne gagnante, consultez notre étude de cas sur l’e-mail marketing.
Fonctionnalité d’envoi d’e-mails prête à l’emploi sur Shopify
Shopify propose d’emblée des flux d’e-mails que les marques peuvent utiliser pour créer des confirmations de commande, des e-mails de panier abandonné, des séries de newsletters de bienvenue, etc. Si vous gérez un magasin et que vous utilisez Shopify POS, ou que vous avez une boutique en ligne B2B, il existe des modèles d’e-mails supplémentaires que vous pouvez utiliser.

E-mail de confirmation de commande par défaut de Shopify.
Ces modèles sont un excellent moyen pour les détaillants d’automatiser leurs flux d’e-mails et de communiquer avec leurs clients.
Shopify propose quelques options de personnalisation pour ces modèles d’e-mail, permettant de modifier le logo, la taille du logo et une seule couleur d’accentuation. Toutefois, si vous n’avez pas d’expérience dans le développement de Shopify, l’étendue de la personnalisation des e-mails est limitée.
Le manque de différenciation peut constituer un obstacle lorsque vous cherchez à obtenir un retour sur investissement par le biais du marketing par e-mail. L’utilisation de mises en page, de polices, de styles de boutons et de textes similaires à ceux d’autres détaillants Shopify peut fondre vos e-mails dans la masse, ce qui nuit à la réussite de vos efforts.
Comment utiliser Liquid pour créer des e-mails Shopify personnalisés ?
Avec les bons outils et le savoir-faire en matière de développement, il est possible de personnaliser vos modèles d’e-mails Shopify et de créer quelque chose d’unique par rapport à vos concurrents.
Sur Shopify, chaque modèle d’e-mail est intégré au code Liquid de Shopify, ce qui permet aux développeurs d’accéder aux données de la boutique, telles que le nom du client, le montant total de ses achats, le nombre de commandes qu’il a passées, le fait qu’il possède ou non un compte auprès de votre marque, et bien d’autres choses encore.
Cela vous offre des possibilités intéressantes pour créer des e-mails sur mesure, personnalisés pour chaque client et mieux adaptés pour attirer l’attention dans les boîtes de réception. Par exemple, vous pouvez :
- Donner de la personnalité à un e-mail de confirmation de commande avec un GIF animé qui augmente le retour sur investissement ;
- Proposer un code de réduction personnalisé dans un e-mail de commande abandonnée ;
- Créer des e-mails personnels en appelant un client par son prénom ;
- Modifier le texte de votre e-mail en fonction du fait que le destinataire soit ou non un client habituel ;
- Encourager les clients à créer un compte s’ils n’en ont pas déjà un.
Cependant, l’utilisation de code pour personnaliser chaque e-mail est une tâche complexe et fastidieuse, pour les raisons que nous expliquons ci-dessous. Il est donc intéressant de créer votre propre cadre personnalisé pour vos e-mails, que nous détaillerons ultérieurement.

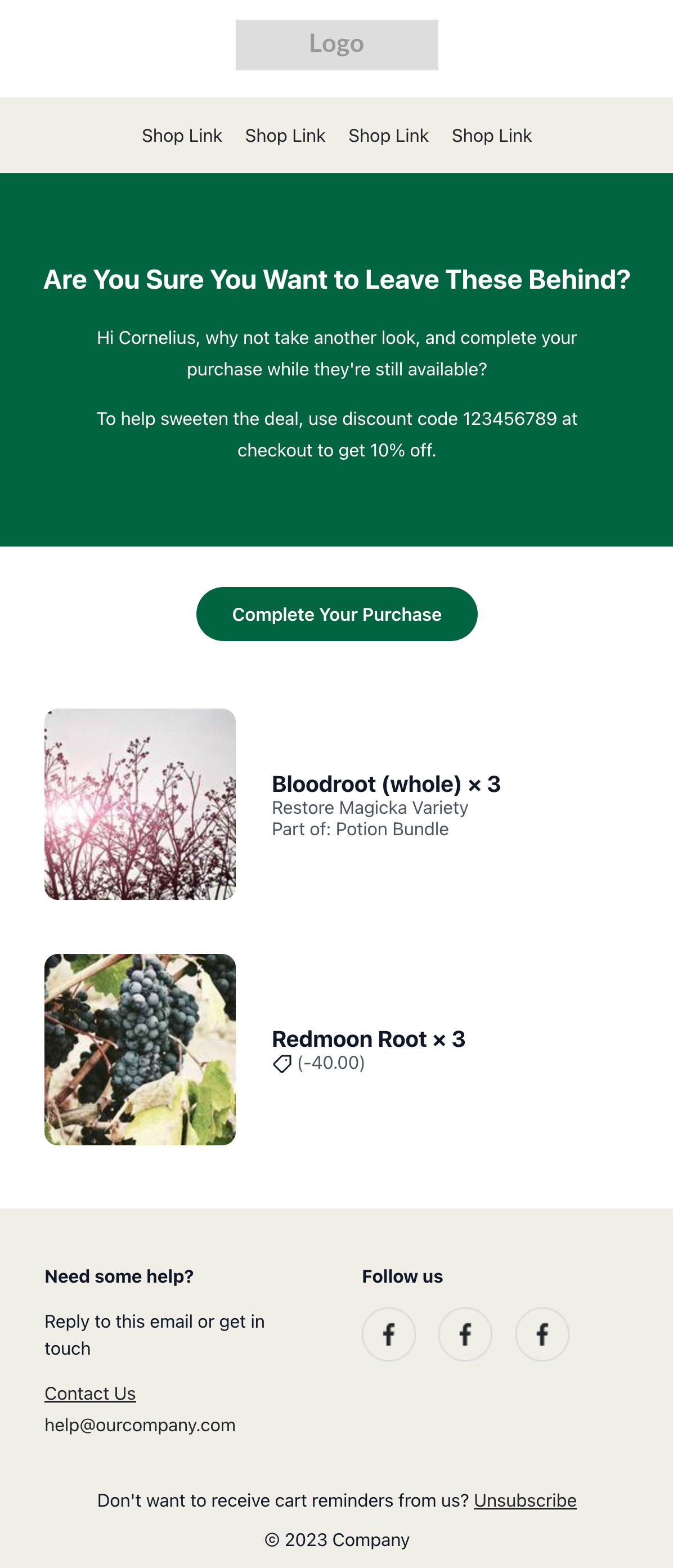
Exemple d’e-mail de commande abandonnée avec un code de réduction personnalisé.
Remarque sur la compatibilité des clients de messagerie lors des personnalisations
Le style des navigateurs modernes est beaucoup moins restrictif qu’autrefois, mais ce n’est pas le cas pour les e-mails. Ils nécessitent une approche particulière, les propriétés CSS modernes telles que Flex et Grid n’étant pas largement prises en charge. Au lieu de cela, les e-mails doivent être stylisés avec des tableaux pour assurer la compatibilité avec tous les utilisateurs, qu’ils ouvrent leur e-mail dans Microsoft Outlook, Gmail ou un autre serveur de messagerie.
Même s’il n’est pas parfait, un e-mail bien conçu prend en compte tous les clients populaires et vise à obtenir une apparence cohérente. Les e-mails natifs de Shopify font un bon travail à cet égard, mais si vous recherchez quelque chose de plus personnalisé, même le fait de modifier les couleurs et les polices peut entraîner des changements inattendus d’un client de messagerie à l’autre.
Par exemple, Microsoft Outlook peut nécessiter un code spécial afin d’obtenir une cohérence avec le style, car il ne prend pas en charge certaines propriétés CSS telles que min-width, max-width et autres. Nous devons écrire des instructions spéciales pour couvrir ces cas.
Il existe d’innombrables autres bizarreries de ce type.

Exemple de code spécifique à Outlook.
Les polices personnalisées sont également limitées dans les clients de messagerie, seul un petit nombre d’entre eux prenant en charge la police unique de votre marque. [3] La plupart des clients de messagerie prennent en charge une poignée de polices sûres pour le web. Il faut donc faire des concessions, et la recherche d’une police similaire, compatible avec la messagerie et correspondant au style de votre marque est un autre obstacle qui peut être source de confusion et de perte de temps.
Les avantages d’un framework d’e-mail personnalisé
Bien que la personnalisation des e-mails soit importante pour maximiser les résultats, la création d’e-mails personnalisés peut être un processus long et souvent complexe.
En effet, le code de l’e-mail est déconnecté du code de la boutique. Il doit donc être testé dans Shopify Admin, ce qui nécessite une approche plutôt archaïque consistant à copier votre code local, à le coller dans la section « Notifications » et à prévisualiser les changements.
Par exemple, supposons que vous souhaitiez modifier l’adresse e-mail dans le pied de page. Le pied de page existe sur chaque modèle d’e-mail, au nombre de 40, ce qui vous oblige à copier-coller cette petite modification sur tous les modèles d’e-mail. Cela transforme ce qui devrait être une tâche simple, de cinq minutes, en un exercice frustrant de trente minutes.
Chez Swanky, nous créons depuis de nombreuses années des modèles d’e-mails Shopify haut de gamme et sur mesure pour les détaillants.
Afin de rationaliser nos processus et de rendre la création d’e-mails sur mesure plus simple et plus rentable pour les marques avec lesquelles nous travaillons, nous avons décidé de créer notre propre structure d’e-mail personnalisée. Un framework personnalisé élimine de nombreux désagréments, fournit des fonctions supplémentaires que nous pouvons utiliser et nous aide à mieux organiser notre code (et notre temps).

Notre modèle personnalisé a été utilisé pour développer les courriels d’Essential Jewellery.
Examinons plus en détail certains des avantages d’un framework d’e-mail personnalisé.
1. Rapidité et efficacité
Avec le framework d’e-mail personnalisé de Swanky, nous avons considérablement réduit le temps de développement nécessaire à la conception d’e-mails Shopify personnalisés grâce à la personnalisation rapide des e-mails transactionnels.
Cela permet de gagner des heures sur les projets, ce qui se traduit par un meilleur rapport qualité-prix pour les marques avec lesquelles nous travaillons et un délai d’exécution plus rapide pour faire parvenir des e-mails Shopify élégants aux consommateurs finaux.
De plus, passer moins de temps sur le développement des e-mails permet de débloquer les budgets de ces marques pour d’autres activités.
Nous avons également amélioré l’expérience de nos développeurs en évitant les répétitions liées au développement d’un grand nombre de modèles.
2. Modularisation
Un framework personnalisé peut être utilisé pour construire des composants. Les composants sont des morceaux de code indépendants et, surtout, réutilisables, que vous pouvez appliquer à tous les modèles d’e-mail (si et quand vous le souhaitez). Les changements sont ainsi cohérents et rapides.
3. Integration
Vous pouvez intégrer des frameworks puissants comme Tailwind et React pour accélérer le développement.
4. Prévisualisation
Certaines intégrations peuvent vous permettre de prévisualiser les changements en direct sur des machines locales, cela améliore l’expérience du développeur et donne au client un résultat impeccable et testé.
Comment tirer parti d’un framework personnalisé pour styliser les e-mails de Shopify ?
Voici un guide rapide sur la façon de construire et d’utiliser un framework personnalisé pour le style de vos e-mails Shopify.
1. Choisir un framework
Recherchez des frameworks capables d’offrir la flexibilité nécessaire pour être adapté à vos processus de développement. Vous avez le choix entre plusieurs frameworks, tels que React Email, MJML et Maizzle, qui offrent beaucoup plus de flexibilité lorsque vous travaillez au sein de l’écosystème de Shopify.
2. Créer un moyen de rendre Liquid localement
L’un des inconvénients des notifications de Shopify est que vous devez les soumettre à Shopify Admin pour voir à quoi elles ressemblent à chaque fois. Cherchez à analyser localement le code Liquid de Shopify afin d’obtenir un aperçu plus précis de l’e-mail rendu.
3. Utiliser des composants
Quel que soit le framework choisi, utilisez des composants. Cela permet de regrouper les sections communes existant entre les modèles d’e-mail (comme l’en-tête et le pied de page) afin que toutes les modifications restent synchronisées entre les modèles. Un seul changement est nécessaire dans le fichier du composant pour affecter toutes les instances.
L’approche adoptée par Swanky a été de créer des composants par défaut robustes et hautement personnalisables, en les optimisant pour qu’ils fonctionnent correctement avec tous les clients de messagerie les plus courants.
4. Utiliser des variables et des classes utilitaires personnalisés
Les frameworks d’e-mail peuvent offrir de la flexibilité grâce à l’utilisation de variables et permettre des intégrations avec des outils complémentaires. Une combinaison de ces outils peut vous permettre de définir et d’oublier des variables qui contrôlent le style, comme les couleurs de base primaires et secondaires ou les mises en page, les changements étant instantanément répercutés sur tous les modèles. Les polices de caractères peuvent également suivre cette approche. Partout où vous devez spécifier des données clés et reproductibles, il est possible d’utiliser une variable et de gagner du temps.
5. Réduire la répétition des copier-coller
No one wants to copy-paste each of the 30-40 templates back into Shopify’s admin after every small change. Fortunately, a custom email framework can help you navigate this.
Leverage languages such as Python or JavaScript with frameworks like Puppeteer or Playwright to automate email code submission to Shopify.
Assistance pour le développement d’e-mails personnalisés pour Shopify
Si vous cherchez une agence e-commerce expérimentée pour vous aider à créer des modèles d’e-mails Shopify personnalisés, n’hésitez pas à contacter notre équipe pour discuter de votre projet de développement d’e-mails.
Nos experts certifiés Shopify Plus peuvent vous aider à créer le contenu de vos e-mails, à segmenter votre liste de contacts et à personnaliser vos e-mails.
Les sources:
[1] https://www.litmus.com/blog/infographic-the-roi-of-email-marketing
[2] https://www.emailonacid.com/blog/article/email-marketing/should-i-be-concerned-with-text-and-image-ratio-in-email/#:~:text=Remember%20the%2060%2F40%20rule,(more%20on%20this%20below).
[3] https://www.caniemail.com/features/css-at-font-face/


