Les ventes d’e-commerce sur mobile représentant 60 % de l’ensemble des ventes en ligne dans le monde1,
la conception de sites web responsive n’est plus un luxe, c’est une nécessité. Ce guide, conçu pour les propriétaires de boutiques Shopify, vous présente neuf étapes pratiques pour créer une boutique Shopify responsive et adaptée aux mobiles.
Un site e-commerce responsive peut offrir une expérience transparente sur tous les appareils et toutes les tailles d’écrans pour créer une boutique en ligne très efficace. Découvrez les conseils de l’un des designers Shopify Plus de Swanky sur la façon dont nous nous assurons que chaque boutique Shopify Plus que nous concevons est attrayante et accessible à tous les clients, quelle que soit la façon dont ils accèdent au site.
9 étapes pour la conception d’un site Shopify responsive
Étape 1 : commencer par rendre votre branding compatible avec les mobiles
La création d’une boutique hautement efficace et adaptée aux mobiles commence avant la conception. Il est important de revoir les couleurs, les actifs et la typographie de votre marque, afin de s’assurer qu’ils sont accessibles à tous les clients potentiels, quel que soit l’appareil utilisé.
Une boutique en ligne dont le contenu et les éléments de marque sont mal pensés sera moins efficace sur un appareil mobile. Une fois que vous avez défini les éléments globaux tels que la typographie, les couleurs, les styles de boutons et les ratios d’images, ils peuvent être utilisés sur l’ensemble de votre boutique en ligne pour créer une expérience client cohérente.
En ce qui concerne la conception de sites web responsives, Swanky conseille de suivre les meilleures pratiques en matière d’accessibilité au web (WCAG). Il existe de nombreux facteurs importants dans les directives WCAG que Swanky suit de manière standard, mais si vous débutez, voici deux facteurs qui ont un impact important tout en nécessitant un investissement en temps minime :
- Le contraste des couleurs – Veillez à ce que les combinaisons de couleurs de votre marque principale répondent au minimum à la norme AA et, idéalement, à la norme AAA. Un contraste de couleur AA sur votre boutique rend votre contenu facile à lire, même en cas de faible éclairage ;
- La taille et l’espacement du texte – La lisibilité des polices et la mise à l’échelle de leur taille sont essentielles pour une conception web adaptée aux mobiles, la taille réduite de l’appareil rend la lisibilité plus difficile sur les petits écrans. Tenez compte de l’espacement et de la hauteur des lignes, ainsi que du contraste pour améliorer la lisibilité. Nous recommandons :
- Une taille de police minimale de 16 px /14 pt,
- Un interlignage de 1,5.
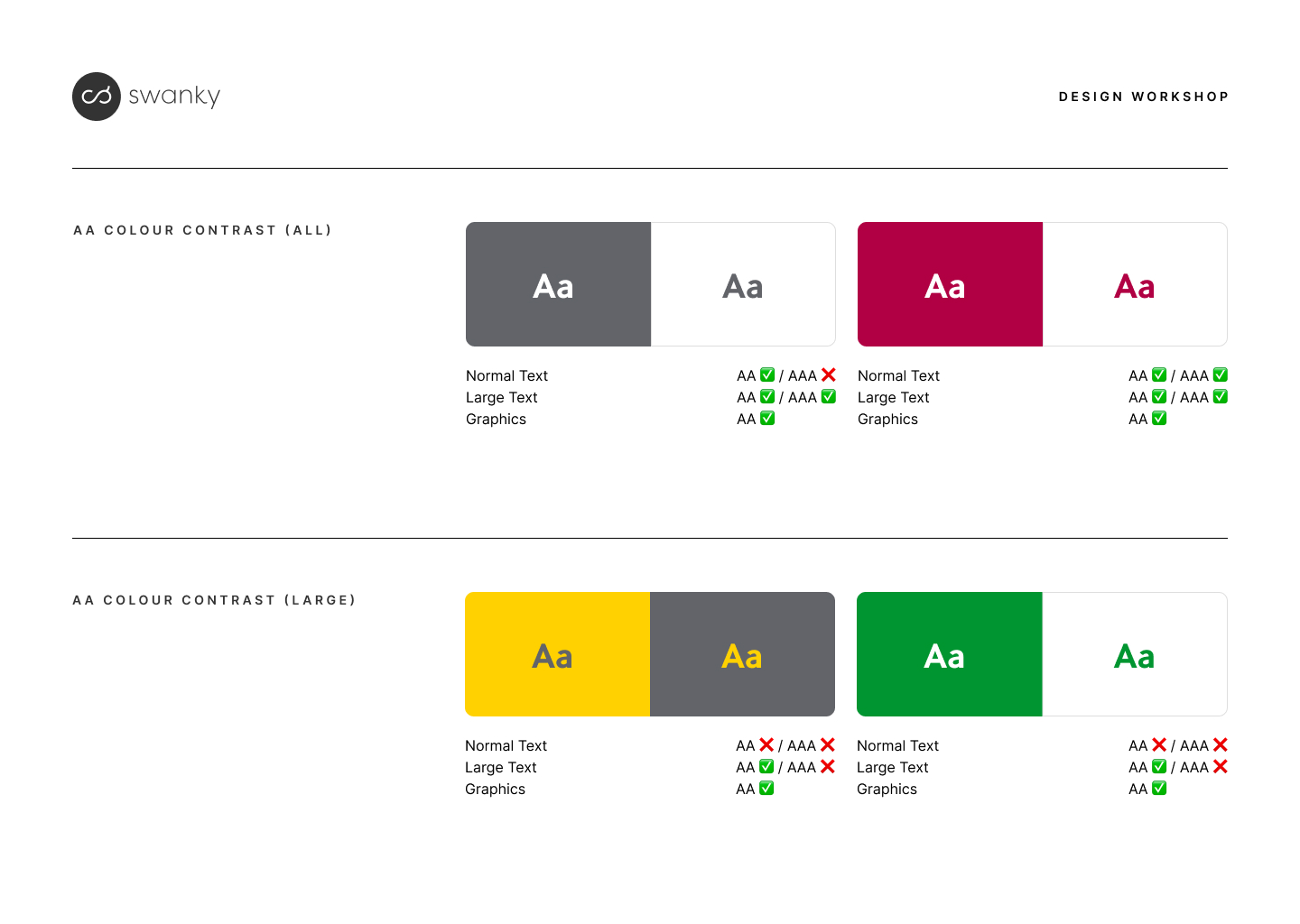
Vous trouverez ci-dessous un exemple d’audit de branding que nous avons réalisé pour une marque française de technologie, avant la conception d’un site web. Vous constaterez que certains contrastes conviennent aux textes de grande taille (24 px et plus, ou 19 px et plus pour les polices en gras) ou aux graphiques (tels que les bordures ou les icônes), mais ne sont pas suffisamment clairs pour être utilisés pour un texte normal (moins de 24 px). Il est important de tenir compte de cet impact lors du choix des couleurs de votre marque.

Pour obtenir d’autres conseils sur l’accessibilité de l’e-commerce, consultez notre article sur la manière de rendre votre site web plus accessible.
Étape 2 : rationaliser le contenu de votre boutique avant d’entamer le processus de conception du site web
Une fois que vous aurez déterminé les principaux éléments de votre marque, vous devrez passer en revue votre contenu. En hiérarchisant les contenus clés avant de commencer la conception du site web, vous pouvez considérablement simplifier le processus de conception, en tenant compte dès le départ à l’aspect responsive de votre site.
Sur mobile, trop de contenu augmente la durée du scrolling et peut fatiguer l’utilisateur. De même, un trop grand nombre d’options peut entraîner une paralysie du choix, tandis qu’un manque de clarté sur la marche à suivre peut augmenter le risque d’abandon de la part des clients.
Commencez par identifier les pages clés, le contenu et les fonctionnalités qui sont essentiels pour vos clients sur les appareils mobiles. Il s’agit des principales pages de votre flux de conversion, qui, pour la majorité des marques, sont probablement la page d’accueil, les pages de collection, les pages produits et le panier. Si vous avez un parcours utilisateur atypique, comme certains clients de Swanky qui utilisent des quiz ou des pages d’atterrissage pour aider les utilisateurs à trouver le bon produit, vos pages clés peuvent être légèrement différentes.
Concentrez-vous sur la présentation du contenu le plus important, en haut de la page, en incluant des sections avec des boutons d’appel à l’action clairs.
La quantité de contenu que vous inclurez dépendra de l’endroit par lequel les clients entrent dans la boutique et du contenu qui les aidera à passer à l’étape suivante pour trouver le produit ou le service qui leur convient.
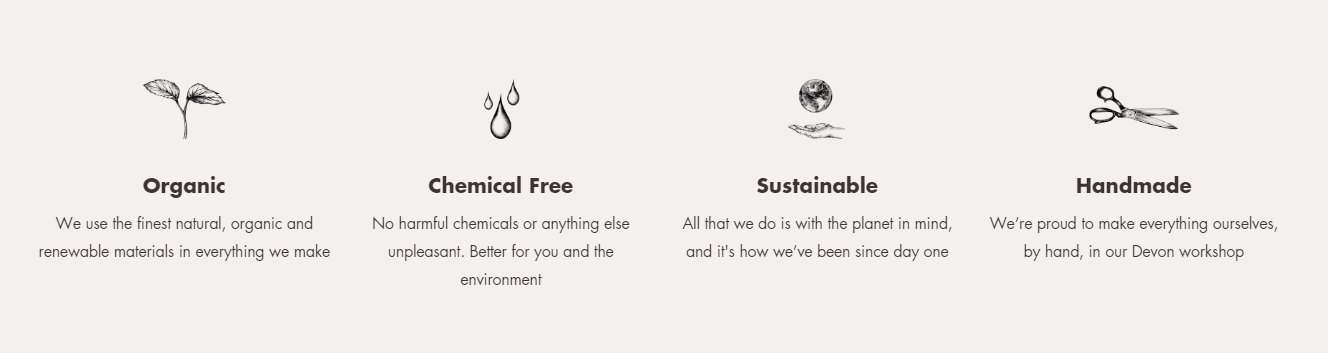
Pour Naturalmat, marque britannique de matelas, les designers de Swanky ont travaillé avec l’équipe e-commerce afin d’identifier les USP clés et de réduire le contenu pour se concentrer sur des messages clairs et accrocheurs. L’association de ces USP à des illustrations a permis de les faire ressortir davantage. Vous pouvez en savoir plus sur ce projet dans cette étude de cas sur l’amélioration de l’UX e-commerce de Naturalmat.

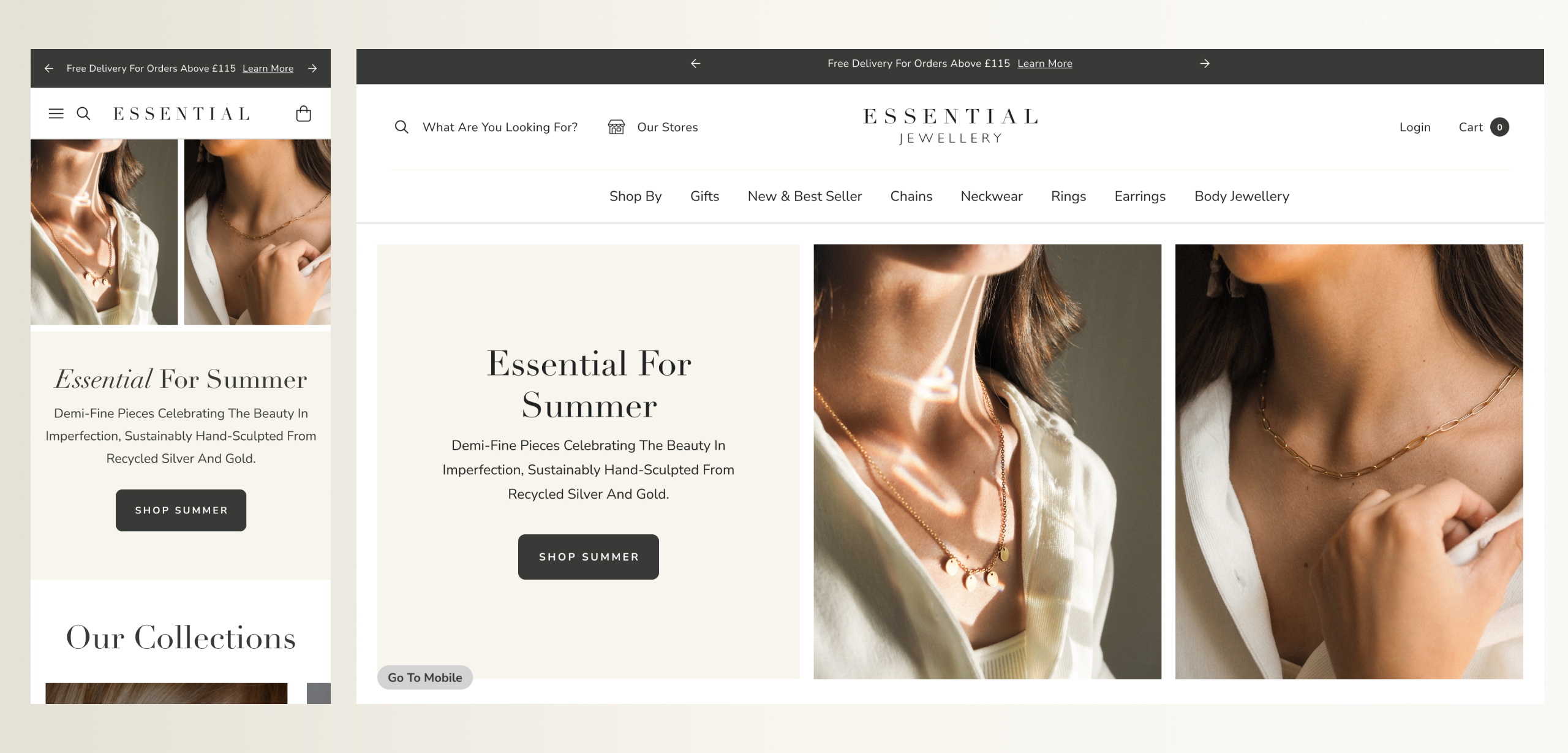
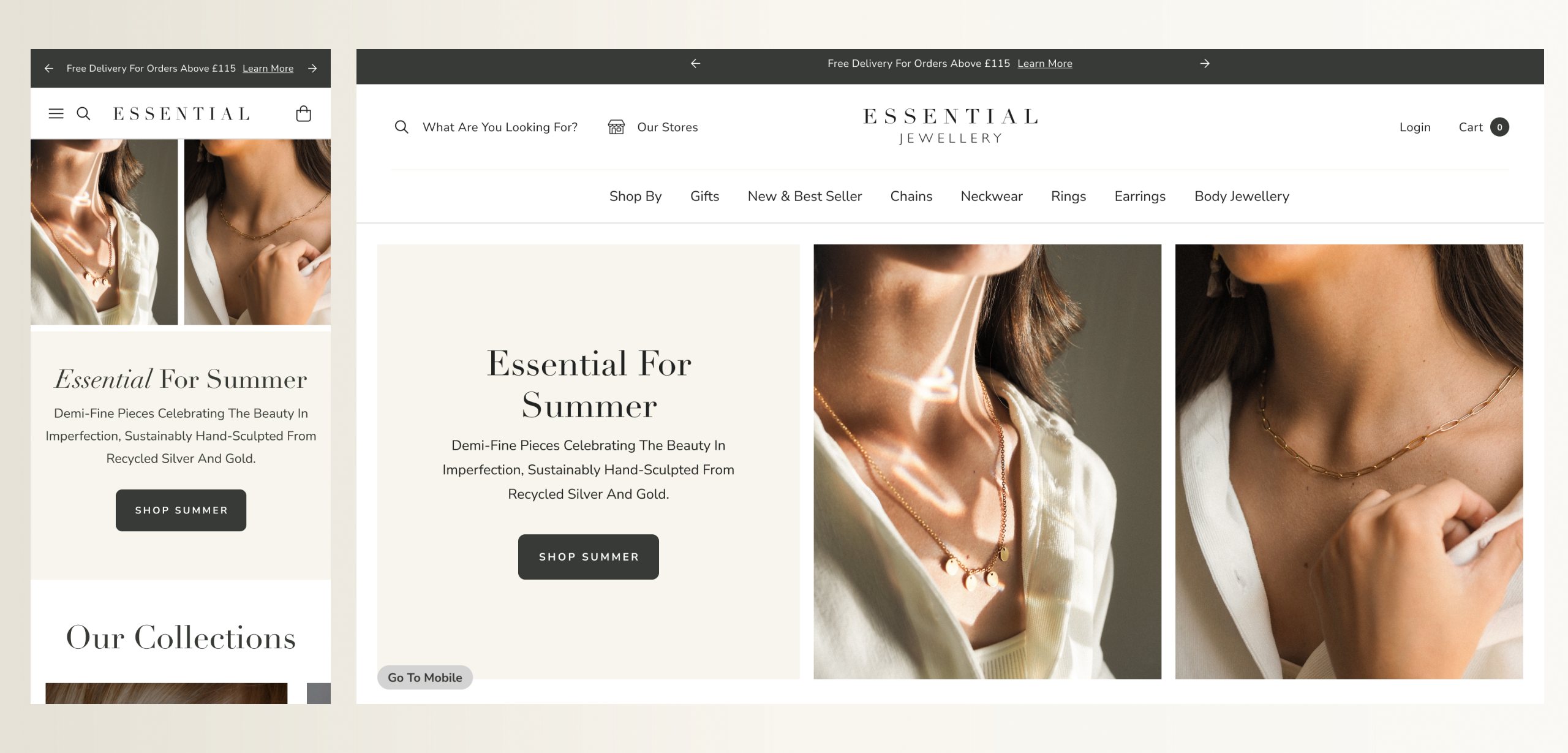
Étape 3 : adapter les images de votre boutique au mobile
As well as text, it’s important to adapt your imagery across the site to make sure it is mobile optimised.
When you design your website sections, make sure they allow for different image settings for desktop and mobile view. This way you can adapt images to suit the different screen resolutions and sizes, to ensure they look crisp and load quickly on all devices. For example, you may want a 16:9 ratio on desktop but a 3:2 ratio on mobile in order for the image to display clearly, and retain key information above the fold.
Swanky’s development frameworks are designed for maximum flexibility and adapt to any image ratio. This means instead of being cropped or stretched, the image is fit within the container and the user still sees the full image.
When you come to choosing imagery, opt for photos that are sized to match the chosen image ratio so they clearly display your product. This can be made easier during the shooting and editing of your product photos, by giving studio shots plenty of white space around the product so that it will look good in any sized frame.
When working with Essential Jewellery, our designers examined the client’s existing image collection to identify the most common image ratios used. We then fitted the design of the store around these ratios, to reduce the workload for the client and avoid the need to retake product photos. This meant we were able to launch the new store in a quicker timeframe, so the client could start generating increased revenue. You can find out more about the work we did for Essential Jewellery in this Magento to Shopify case study.

Étape 4 : utiliser le wireframing pour créer une boutique optimisée pour les mobiles
On peut être tenté de passer directement à la conception haute-fidélité à ce stade et de se concentrer sur l’aspect final de votre boutique. Cependant, une étape importante consiste à définir la structure de la boutique avant de se plonger dans les détails de la conception.
Le wireframing simplifie le design pour se concentrer sur la structure et la disposition des éléments de la page et du contenu, avant d’entrer dans les moindres détails. Cette méthode est particulièrement utile pour les éléments complexes ou non standard de votre boutique qui peuvent nécessiter un examen approfondi ou une discussion.
Le wireframing est un moyen efficace de donner la priorité à la présentation du contenu et à la structure de la page sur une boutique responsive ou mobile first, car il permet de clarifier le flux d’utilisateurs et le contenu que ces derniers verront lorsqu’ils navigueront.
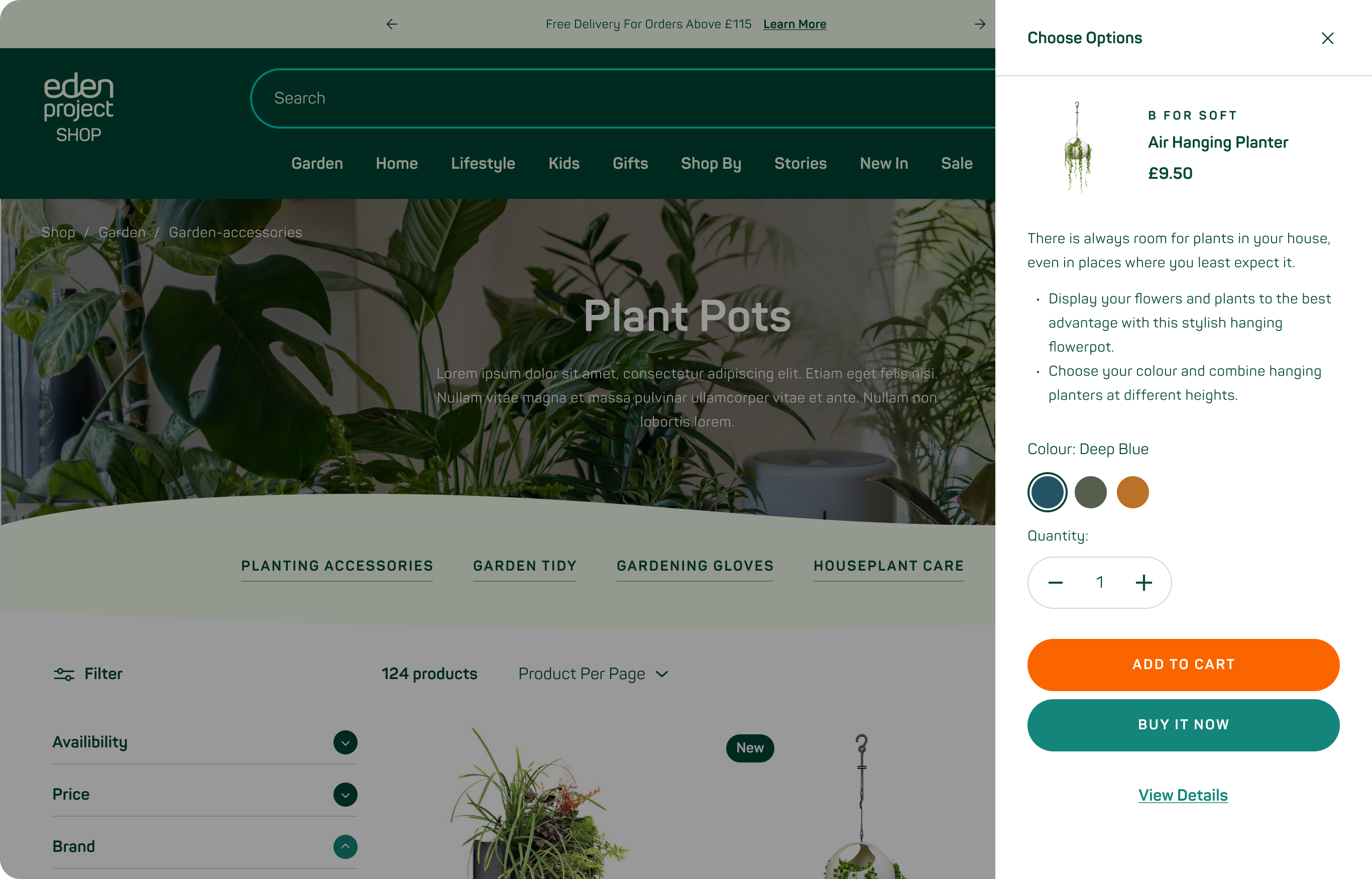
Vous trouverez ci-dessous un aperçu du wireframing que nous avons réalisé pour The Eden Project. Ayant déjà fourni une présentation créative, qui traitait de l’aspect et de la convivialité de la boutique, nous voulions que l’équipe d’Eden puisse se concentrer uniquement sur la présentation du contenu et l’inclusion d’éléments, à la fois sur mobile et sur ordinateur, qui mettraient en valeur l’histoire de l’organisme de bienfaisance. Plutôt que d’être simplement mobile first, nous voulions nous assurer que les éléments clés du parcours d’achat étaient délivrés efficacement sur tous les types d’appareils.

Pour en savoir plus sur notre travail avec cette organisation caritative emblématique, consultez notre étude de cas sur la création d’une boutique e-commerce évolutive.
Étape 5 : concevoir une mise en page responsive pour votre boutique Shopify
Une fois que vous avez une vision claire du contenu et de la structure principale de votre boutique, vous pouvez commencer à travailler sur la conception de l’interface utilisateur. Au cours du processus de conception, le contenu devra être affiné pour s’assurer qu’il fonctionne avec le design sur tous les appareils.
Vous devrez donner la priorité aux éléments qui simplifieront l’expérience du client et l’aideront à trouver ce qu’il cherche. Commencez par vous concentrer sur les éléments constitutifs de votre boutique en ligne – déjà définis dans vos wireframes – et créez une hiérarchie visuelle claire des informations présentées sur chaque page.
Optez pour une conception responsive qui utilise un système de grille flexible pour s’adapter de manière transparente à différentes tailles et orientations d’écran. Vos développeurs devront s’assurer que le site est construit autour du système de grille.
Un aspect important de la rationalisation du parcours d’achat est la réduction de la charge cognitive de votre client. Trouvez des moyens créatifs de rendre l’affichage d’informations supplémentaires facultatif, de sorte que les utilisateurs puissent les consulter s’ils le souhaitent, mais ne soient pas bombardés de détails inutiles.
Sur les mobiles en particulier, des éléments de conception tels que les menus déroulants, les accordéons, les onglets et les tiroirs Ajax permettent d’organiser le contenu de manière efficace et d’améliorer l’expérience globale de l’utilisateur.

Mise en page standardisée ou nouveauté ?
Lorsqu’il s’agit de décider si vous devez suivre une présentation standardisée pour votre boutique ou opter pour quelque chose d’un peu différent, il y a quelques considérations à prendre en compte.
Le choix d’une présentation standardisée peut contribuer à réduire la charge cognitive en offrant une expérience familière. Cela peut aider les clients à parcourir la boutique de manière plus efficace.
D’un autre côté, si vous voulez qu’un client remarque et se souvienne de quelque chose, essayez de le rendre « différent ». Rendre toute une boutique e-commerce unique peut augmenter la charge cognitive, mais utilisée avec parcimonie, cette technique peut aider à la prise de décision du client et créer une expérience globale plus efficace pour lui. En règle générale, si la présentation de votre boutique est différente, son fonctionnement doit rester familier. Il s’agit d’un équilibre délicat à trouver, mais réalisé efficacement, cela peut contribuer à faciliter le parcours du client.
En fin de compte, votre choix doit reposer sur une bonne compréhension de votre clientèle.
Étape 6 : privilégier une navigation adaptée aux mobiles pour votre boutique
La navigation sur mobile est importante, car les clients mobiles s’attendent à une expérience rapide et sans problème. Vous devez donc les diriger le plus rapidement possible vers le produit qu’ils recherchent.
Tenez compte des principales méthodes utilisées par les clients pour naviguer dans votre boutique. Le maintien d’une structure de navigation cohérente sur différentes tailles d’écran peut aider les clients multiappareil à naviguer facilement sur le site web.
Les barres de navigation figées ou les menus hors canevas sont un bon choix pour une navigation efficace sur les petits écrans.
Vous devrez décider comment structurer votre menu sur mobile pour faciliter la navigation. L’icône du menu en forme de hamburger est courante sur les appareils mobiles et c’est donc une caractéristique attendue que vos clients rechercheront. Vous pouvez aussi préférer inclure le texte du « menu », car l’iconographie et les pictogrammes ne se traduisent pas toujours efficacement pour les boutiques internationales.
La meilleure approche consiste à effectuer des tests A/B sur différentes options et à déterminer celle qui fonctionne le mieux.
En ce qui concerne la structure du menu sur mobile, il existe deux approches courantes :
- Le menu déroulant : Cette approche utilise une liste au niveau supérieur – Boutique/Blog/A propos de, etc. – qui, lorsqu’on clique dessus, affiche séparément une deuxième couche de liens vers des catégories. C’est une bonne option si vous avez une large gamme de produits avec un grand nombre de catégories différentes, car elle aide les utilisateurs à se concentrer.
- L’accordéon : lorsque l’utilisateur clique sur les éléments du niveau supérieur, le deuxième niveau s’ouvre. Cette approche peut s’avérer efficace si la liste des contenus est réduite, car elle permet de se concentrer davantage sur les différentes catégories. Elle peut également faciliter la découverte des gammes de produits en permettant aux nouveaux clients de passer facilement d’une collection à l’autre.
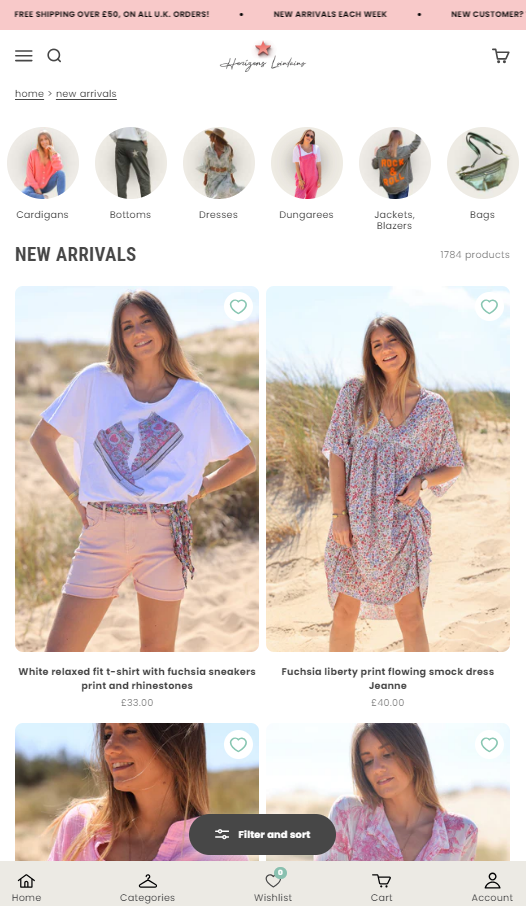
Horizons Lointains, client de Swanky, a opté pour une approche qui reflète l’expérience utilisateur d’une application mobile pour ses utilisateurs web mobiles. Swanky a conçu pour eux un menu de navigation figé en bas de page, qui permet aux utilisateurs de passer intuitivement d’une page à l’autre par le bas de leur écran, plus près de l’endroit où leur pouce se trouve naturellement.

Vous pouvez en savoir plus sur cette approche de navigation mobile dans notre étude de cas sur la façon dont nous avons aidé Horizon Lointains à passer de WooCommerce à Shopify.
Étape 7 : rationaliser le parcours client pour les utilisateurs mobiles
Il est important de tenir compte de la manière dont les utilisateurs mobiles interagissent avec leurs appareils et avec les pages web, afin d’optimiser leur parcours client d’une manière différente de celle des utilisateurs d’ordinateurs de bureau.
Vous devez tenir compte des éléments interactifs tels que les boutons, les liens et les champs de formulaire, qui sont encore plus importants sur les appareils mobiles. Ces éléments doivent être suffisamment grands et espacés pour s’adapter aux entrées tactiles, éviter les appuis accidentels et prévenir la frustration. La zone minimale cliquable sur mobile doit être de 48 pixels, par exemple.
Un autre moyen d’optimiser l’expérience des utilisateurs mobiles consiste à simplifier les champs de formulaire et les entrées, afin de minimiser les clics sur les appareils mobiles et de faciliter la navigation sans souris ni clavier.
Vous pouvez utiliser les types de saisie et les attributs (par exemple, courriel, téléphone, numéro) pour déclencher la disposition appropriée du clavier – soit des chiffres, soit des lettres, en fonction de l’attribut. Cela permet d’accélérer le processus de remplissage des formulaires et de paiement.
L’un des avantages de Shopify est que son check-out a le taux de conversion le plus élevé au monde et que ses optimisations ont été testées sur des millions d’utilisateurs mobiles. Par conséquent, en tant que marque Shopify, vous n’aurez que peu de soucis à vous faire lorsqu’il s’agira de rendre le check-out adapté aux mobiles.
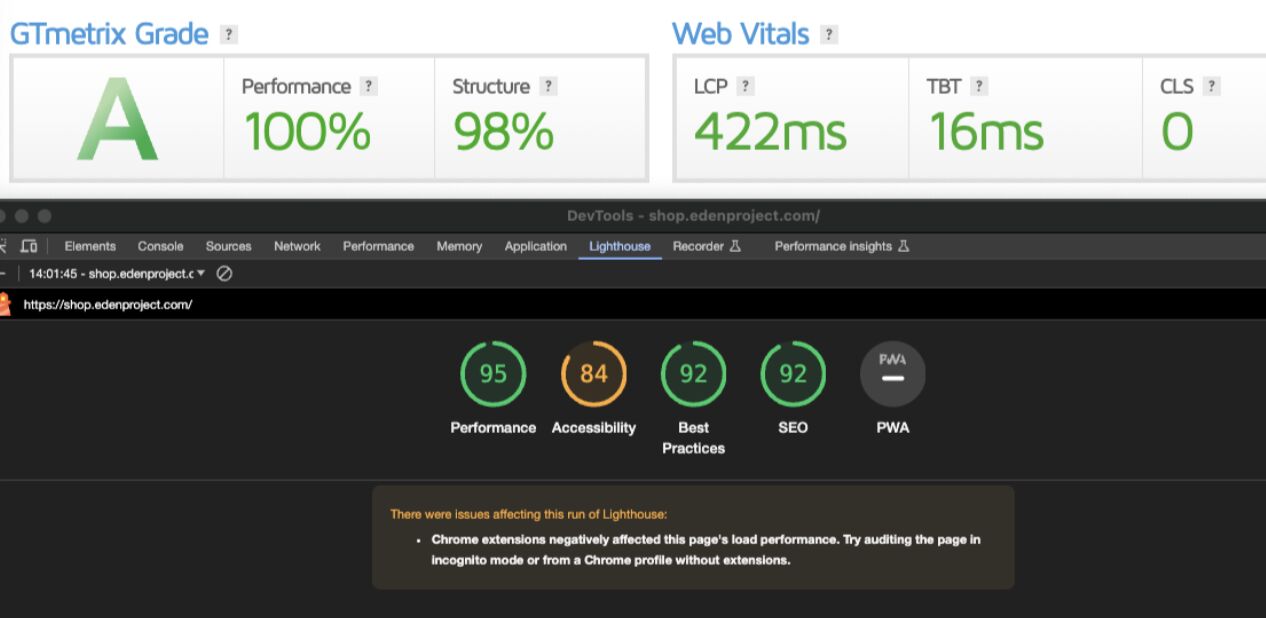
Étape 8 : garantir une vitesse de chargement rapide sur mobile
Les utilisateurs d’appareils mobiles s’attendent à des temps de chargement rapides. Si vos clients ne peuvent pas charger votre site rapidement, ils risquent de l’abandonner avant d’effectuer un achat. Pourtant, une analyse de ToolTester portant sur quatre millions de sites web a révélé que le chargement moyen d’un site web a augmenté de 70,9 %, passant de 2,5 secondes sur un ordinateur de bureau à 8,6 secondes sur un appareil mobile.2
Pour que les temps de chargement soient optimaux pour vos clients mobiles, vous devez optimiser les images, le code et d’autres éléments. Envisagez des techniques de lazy loading pour donner la priorité au contenu visible à l’écran.
Swanky conseille d’utiliser Crush.pics pour redimensionner automatiquement les images de votre boutique. Cette application ajustera ensuite la taille de l’image en fonction de l’appareil afin d’optimiser la vitesse de chargement et chargera l’image de taille correcte de manière responsive pour les utilisateurs de mobiles ou d’ordinateurs de bureau. Vous n’aurez donc pas à redimensionner vous-même vos images, ce qui vous évitera de perdre du temps.

Étape 9 : optimiser votre boutique Shopify responsive
Une fois que vous avez terminé toutes ces étapes et que vous avez lancé votre site e-commerce responsive et adapté aux mobiles, vous disposez d’une base solide sur laquelle vous pouvez vous appuyer pour continuer à améliorer les indicateurs clés.
C’est le moment d’effectuer des tests A/B sur votre boutique afin d’optimiser l’expérience client.
Surveillez en permanence les performances de votre site web, notamment les temps de réponse du serveur, les stratégies de mise en cache et l’utilisation des ressources.
Recueillez les commentaires des utilisateurs au moyen de tests de convivialité, d’analyses et d’enquêtes. Ces données vous permettront d’identifier les points à améliorer. Vous pouvez ensuite itérer sur votre design web responsive, afin d’améliorer continuellement l’expérience de l’utilisateur sur tous les appareils.
Experts en web design responsive pour Shopify
Are you looking for help to optimise your Shopify store for your mobile customers? With most customers now shopping via mobile devices, it’s essential to have a fully responsive Shopify store, with a customer experience that delivers the same quality across all devices.
Swanky has over a decade of experience designing responsive ecommerce websites on Shopify Plus. From branding, to web design, to custom Shopify Plus development, as well as ongoing conversion rate optimisation, our teams can help you deliver an exceptional digital experience to all your customers.
Get in touch to tell us about the improvements you want to see on your Shopify Plus store.
For reference:
[1] https://www.statista.com/chart/13139/estimated-worldwide-mobile-e-commerce-sales
[2] https://www.linkedin.com/pulse/17-cool-website-load-time-speed-statistics-2024-mehnav-qksdf/